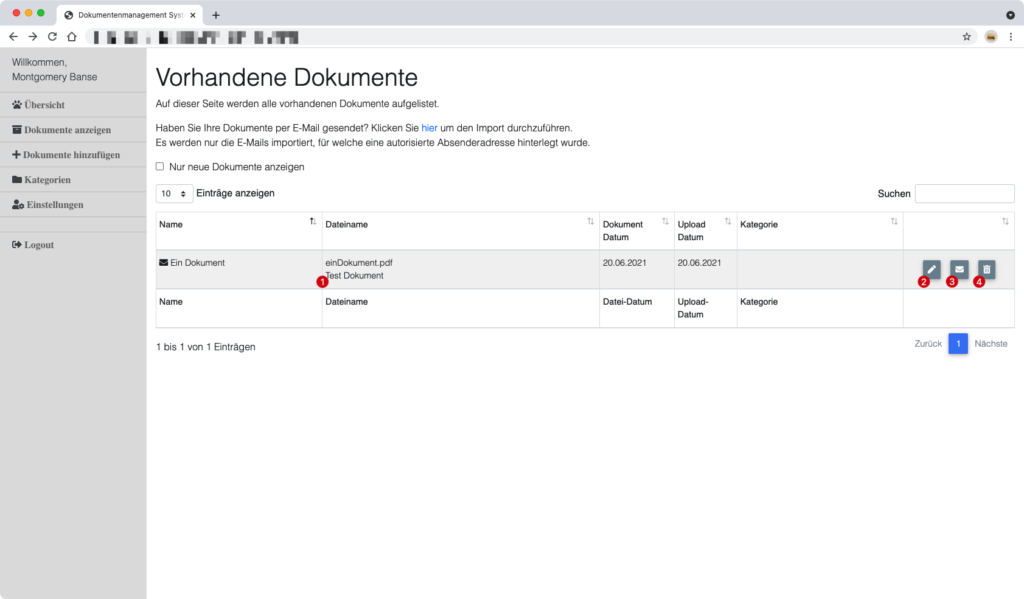
Als erstes entwickelte ich die Grundpfeiler für das DM-System. Das war für mich in erster Linie die Dokumente anzeigen und bearbeiten zu lassen. Als ersten Schritt davon, entwarf ich das Tabellenlayout (Ja, ich verwende tatsächlich eine Tabelle für die Übersicht).
Aber warum eine Tabelle? Das war für mich recht einfach zu entscheiden: Die Tabelle basiert auf die Datatables und der dazugehörigen Javascript Klasse bzw. -funktionen. Datatables bringt ebenfalls eine Menge guter Dinge mit, um eine Tabelle recht gut aussehen zu lassen und erweitert diese z.B. gleichzeitig um eine Suchfunktion (die sich ausschließlich auf die Tabelleninhalte bezieht), eine Sortierfunktion nach Tabellenkopf oder auch so praktische Funktionen wie das Ausblenden einer kompletten Spalte (das benötige ich später nämlich noch).
Tabellen allgemein sind in der HTML Welt mittlerweile recht verrufen, das liegt einfach daran, dass die Responsability für kleinere Geräte oftmals nicht mehr gegeben ist und diese eine große Tabelle mehr schlecht als Recht darstellen können.
Hier greift einem Datatables auch wieder unter die Arme: Es ermöglicht die Tabelle bei kleineren Formaten automatisch anders zu positionieren, sodass sie weiterhin benutzbar bleibt. Optisch macht man dann natürlich abstriche, aber das ist für die schnelle Dokumentensuche für unterwegs gut vertretbar.
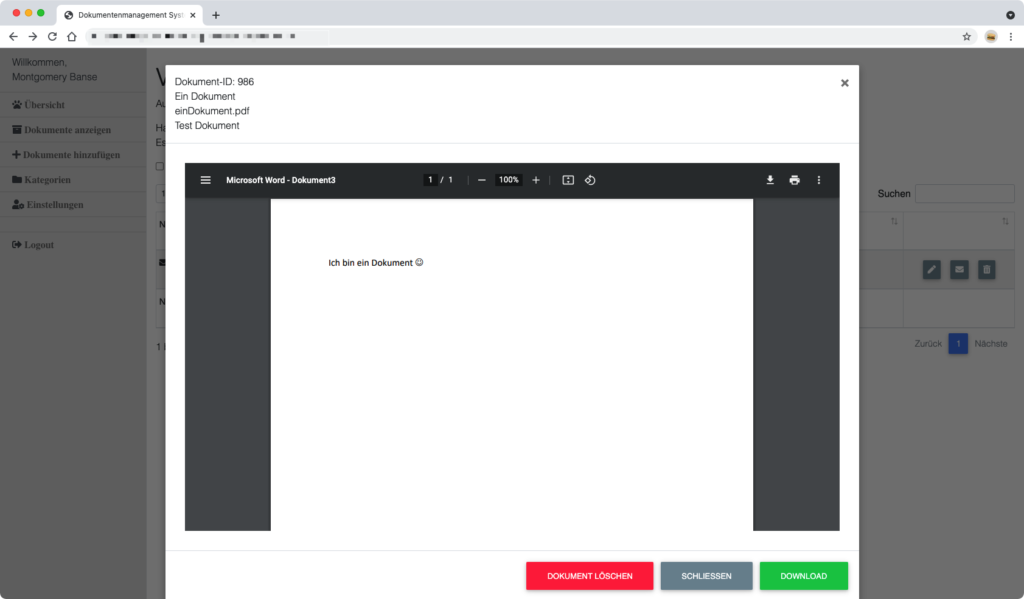
Die Tabelle ist soweit einfach aufgebaut. In der Mitte in der Spalte „Dokumentname“ befindet sich über den Inhalt ein Link, der wiederum ein Modal öffnet, welches die PDF im jeweiligen HTML5-Viewer des Browsers aufruft. Je nach Browser sieht der Viewer etwas anders aus und es gibt unterschiedliche Funktionen, aber für den allgemeinen Gebrauch sind sie alle brauch- und benutzbar:
Dadurch, dass die PDF erst im Modal per Ajax (nach-) geladen wird, verbraucht die PDF Ansicht auch nur wenig Speicher.
Das war etwas, was ich mir auch erst angelesen habe. Anfangs hatte ich nämlich die Modals immer automatisch erstellen lassen. Im Quelltext sah das dann in etwa so aus:
<div class="modal-body">
<div class="embed-responsive embed-responsive-16by9">
<embed src="data:[@mimeTyp];base64,[@attachment]" >
</div>
</div>Hier reihte sich dann ein Modal an Modal am Ende der Webseite, welche über einen entsprechenden Link aufgerufen wurden. Zu Beginn klappte das auch einwandfrei. Ich stellte aber fest, dass bei vielen Dokumenten (nachdem ich begonnen habe das DM-System einmal mit einer Reihe an 50+ Dokumenten zu füttern), die Ladezeiten der Webseiten ewig lang war. Klar, so wurde in jedem Modal die komplette PDF als Base64 geladen (oben im Quelltext findet sich hier übrigens nur ein Platzhalter [@attachment] welcher von dem PHP-Skript dann befüllt wird, sobald es aufgerufen wurde.
So habe ich es dann umsetzen können, dass die jeweilige PDF erst geladen wird, wenn das Modal per Ajax „erschaffen“ wird.
Praktischerweise habe ich hier auch gleich die Funktionen für den Download und das Löschen mit eingebaut.
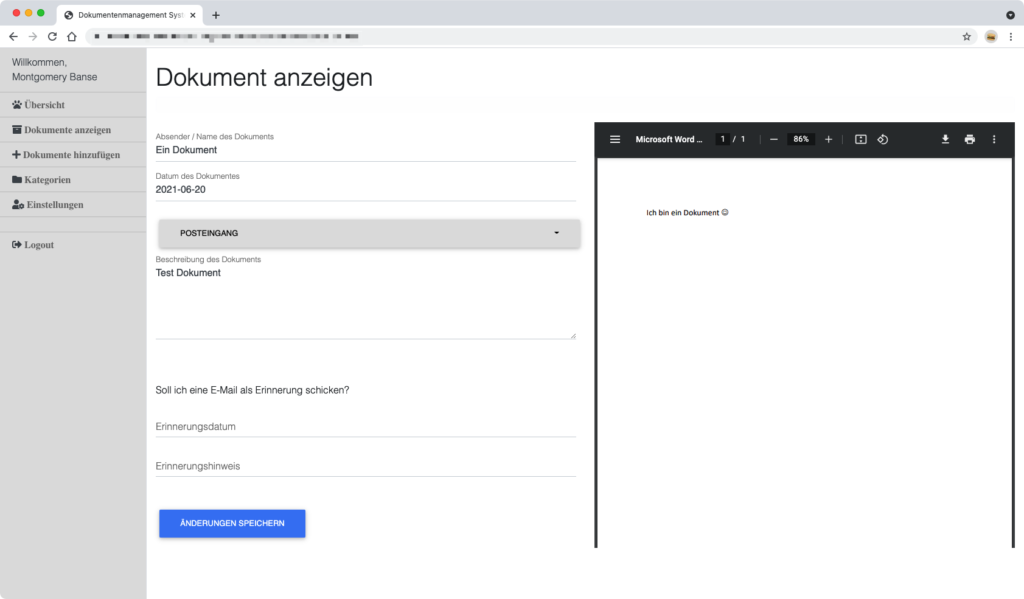
Ich wollte mir meine Dokumente aber nicht nur ansehen, sondern auch Bearbeiten. Bearbeiten in Form von Kategorien vergeben, ein Datum festlegen von wann das Dokument war oder auch eine kleine Beschreibung hinzufügen, die mit in der Übersicht angezeigt wurde.
Daraus entstand diese Ansicht. Ich unterteilte den großen „Ansichtsbereich“ in zwei weitere Container. Im linken Bereich wird die Möglichkeit zum Bearbeiten gegeben und im rechten Bereich sieht man noch einmal das Dokument in der Vorschau.
Warum hier auch noch einmal eine Vorschau? Anfangs hatte ich mir das auch überlegt, eigentlich dachte ich, die Ansicht im Modal würde völlig genügen. Bei den ersten Bearbeitungen stelle ich aber fest, dass es unpraktisch ist jedes mal das Modal zu öffnen, sich z.B. das Datum oder den Betreff des Dokuments zu merken und dann in die andere Ansicht zu wechseln.
Es soll doch so einfach und unkompliziert für einen selbst bleiben, nicht wahr?
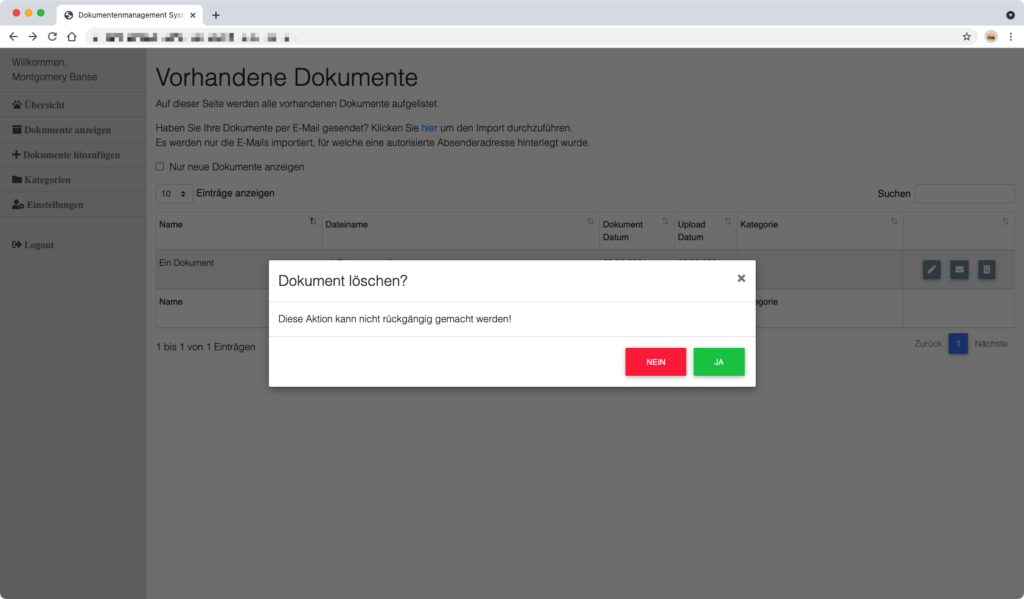
Als letztes gibt es noch ein Modal zum direkten Löschen des Dokuments (was natürlich auch über die Vorschau gehen würde).
Ja und Nein. Mehr Auswahl haben wir nicht.
Bei der Löschung habe ich mich übrigens dazu entschieden sie wirklich unwiderruflich zu machen. Das Dokument wird nach einem Klick auf „Ja“ komplett aus der Datenbank entfernt. Inklusive aller vorhandenen Daten, Informationen oder dergleichen. Ich wollte damit die Möglichkeit schaffen, dass zum Beispiel meine Familienmitglieder (die dieses System mittlerweile auch nutzen), die Möglichkeit haben ein Dokument so zu löschen, dass auch ich als Entwickler darauf keinen Zugriff mehr hätte.
(Um Fair zu bleiben: Ja, es gibt natürlich Backups, aber diese müssten relativ umständlich wiederhergestellt und eingespielt werden. Zudem werden diese nicht dauerhaft vorgehalten, es müsste mir also relativ zeitnah einfallen, dass ich genau dieses Dokument gerne gesehen hätte.)
Halt. Hast du da nicht einen Button vergessen zu erklären?
Jap, richtig. Da gibt es noch einen kleinen Button mit einem Mailsymbol. Das ist eine Funktion, die ich erst vor kurzem eingebaut habe. Darüber lässt sich ein Dokument mal spontan per E-Mail an einen Empfänger weiterleiten. Ich brauchte die Funktion selbst für ein Dokument, welches ich an zwei Freunde weiterleiten wollte. Klar, ich hätte die PDF einfach herunterladen und per Mail versenden können.
Aber ich wollte es als dauerhafte Funktion mit einbinden. Warum auch nicht?
Hierzu erzähle ich dann aber später mehr, wenn es um die Erweiterung des Projektes geht.
Bildquellen
- Closeup of laptop running algorithm parsing code on desk in front of programmers doing team work: Programming code photo created by DCStudio - www.freepik.com | Image by Freepik






0 Kommentare